Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
Theme Specific Configuration Interface of Vertex
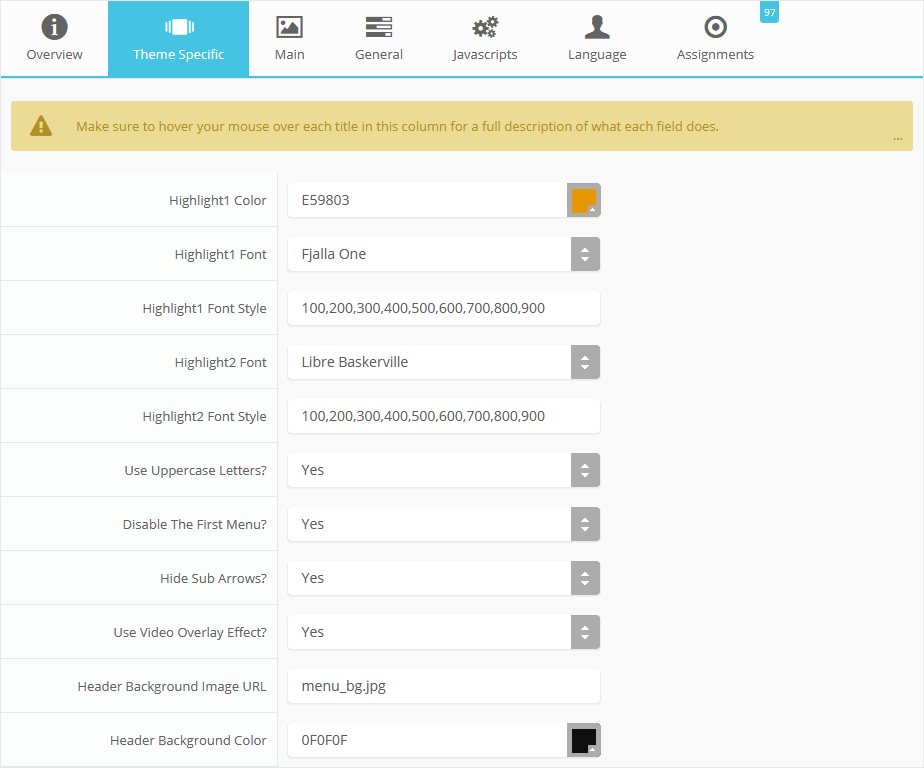
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Custom Highlight Colors
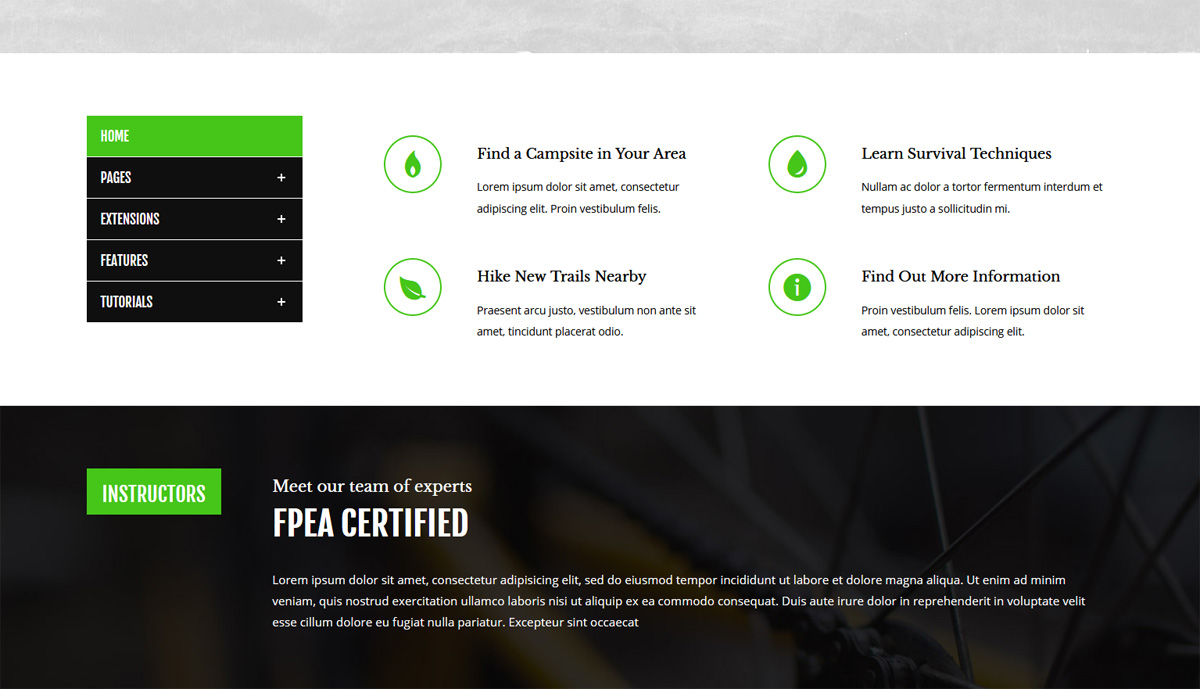
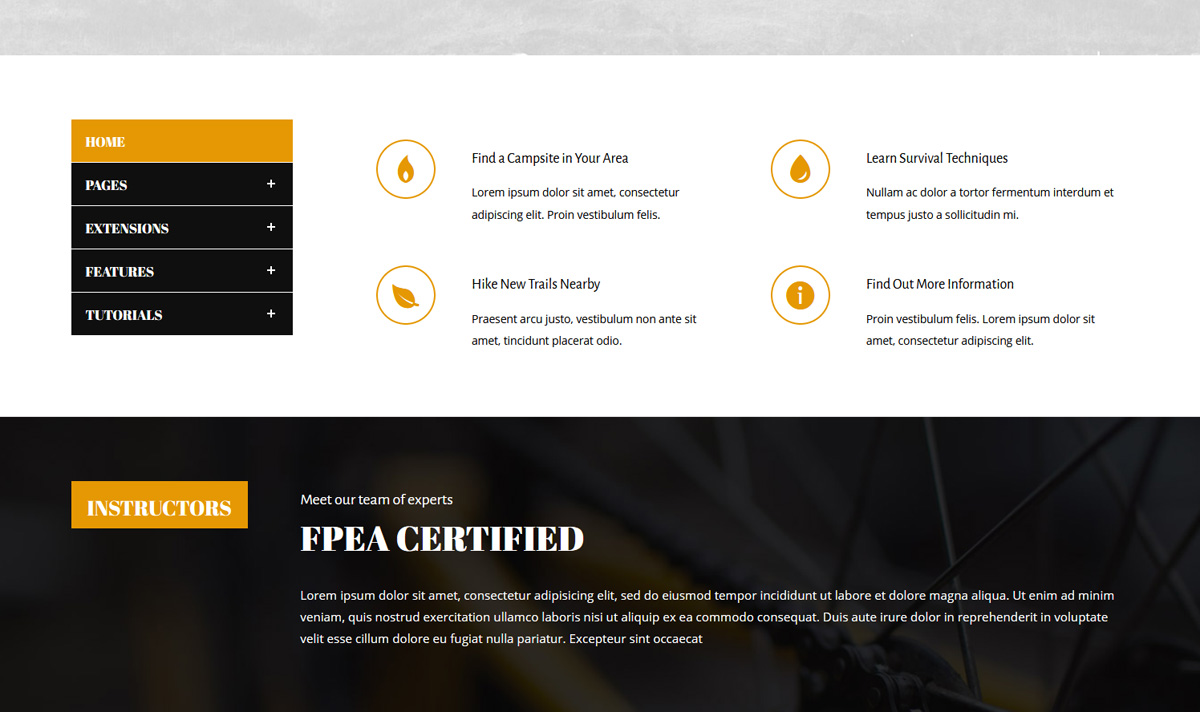
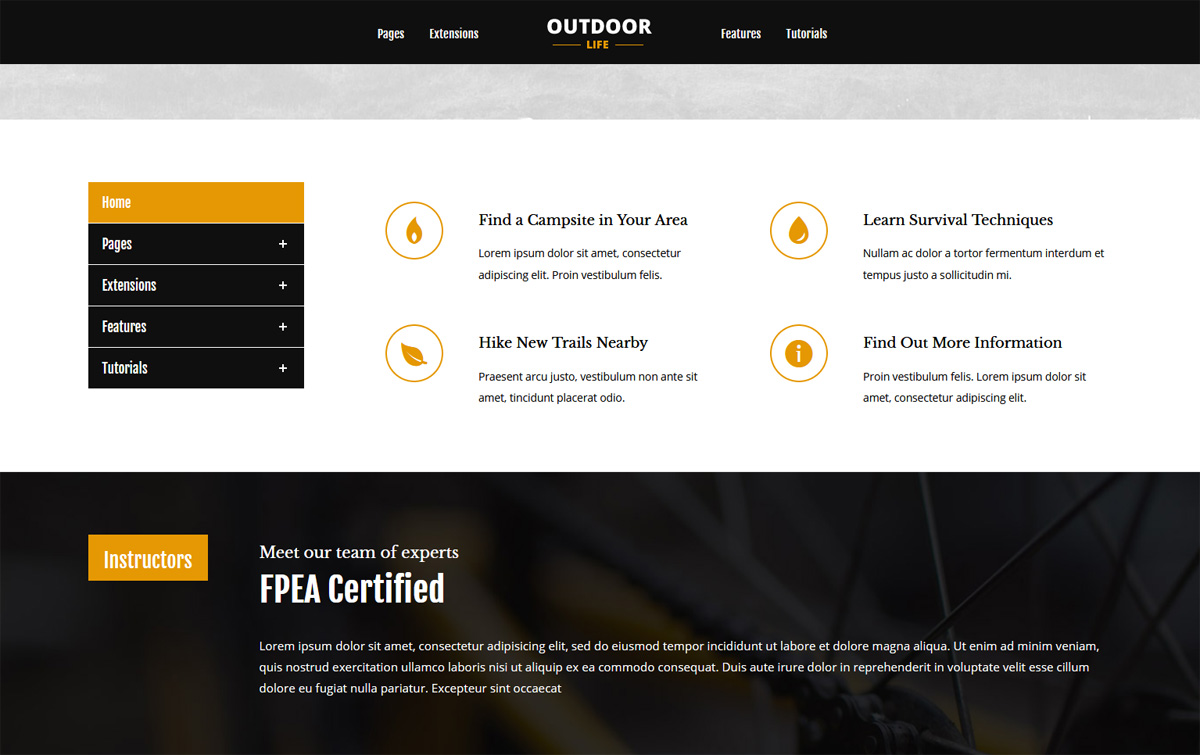
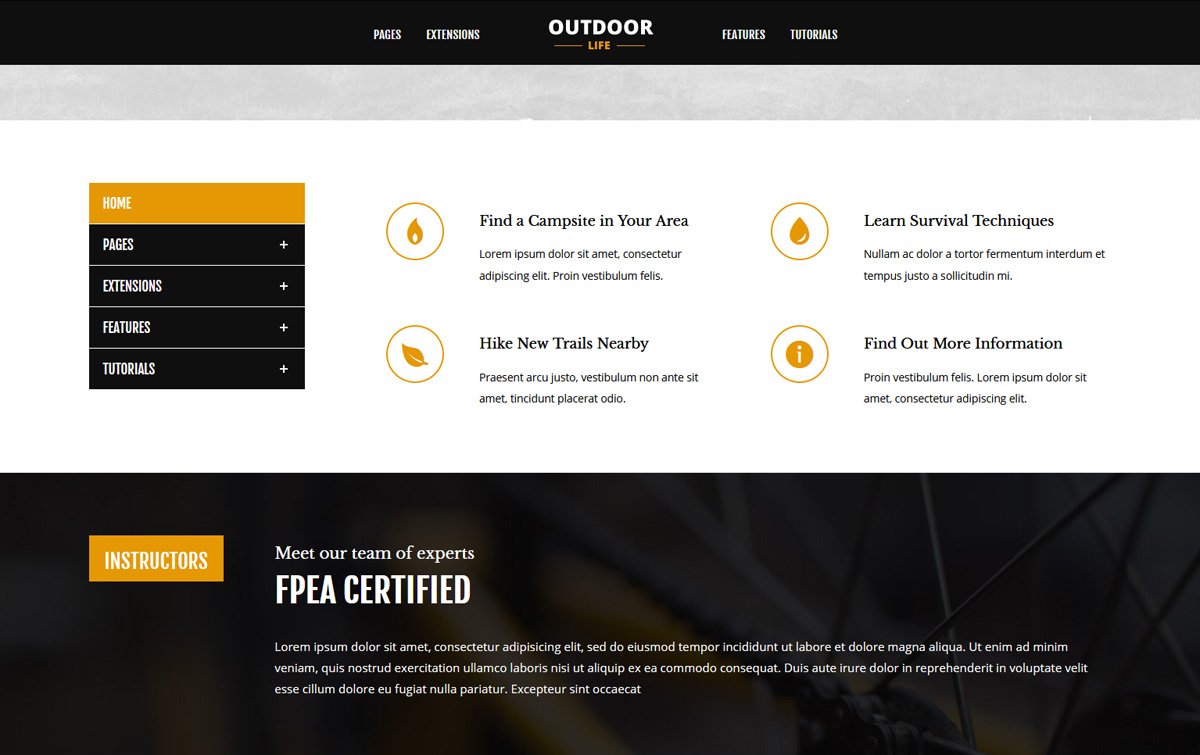
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. This color control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, buttons, labels and more. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

Hide First Menu Item
With this option you can hide the first menu item which usually is "home".
Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.

Video Overlay Effect
With this option you can enable or disable a dark overlay over top of the video that is published to custom_1.Header Background and Logo
Whenever custom_1 is not used a separate image and color set is used for the header area. You may either set this an image background or a solid color. Also, the logo will be automatically in the middle of the menu. See the Custom Code page for more instructions. The logo is required for this design or it will cause header issues.